IFTTTのAI機能でブログの要約をMastodonに投稿してみた
私は、インターネット上の様々なサービスを連携させるサービスである「IFTTT」を用いて、SNSにブログ投稿を告知したり、SNS間で発言を共有させたり、ニュースサイト等のフィード(RSS)を取得してSNSでニュースbotアカウントを展開したりしております。
以前から、私は「IFTTT」の有料プランである「IFTTT Pro」を利用しておりましたが、今月に入ってから、上位プランの「IFTTT Pro+」に変更しました。
Pro+では、AI機能を用いて様々なことが出来るようになりました。
私が利用しているのは次のサービスです。

具体的には、ブログサイト等で出力されるフィード(RSS)が更新されるたびに、新着記事へのリンクをたどって記事の中身を取得し、その内容を要約してTwitterに投稿する、というものです。
ところが、現在私はTwitterの利用を大幅に縮小しているため、せっかくのAI機能をそのままでは活かすことが出来ません。
せめてTwitterではなく分散型SNS「Mastodon」に投稿出来るようにならないものか。
と思ったら、Twitter投稿機能と同じ要領で、MastodonにもAI要約を投稿することが可能であることが判明しました。
AI要約をMastodonに投稿させる方法

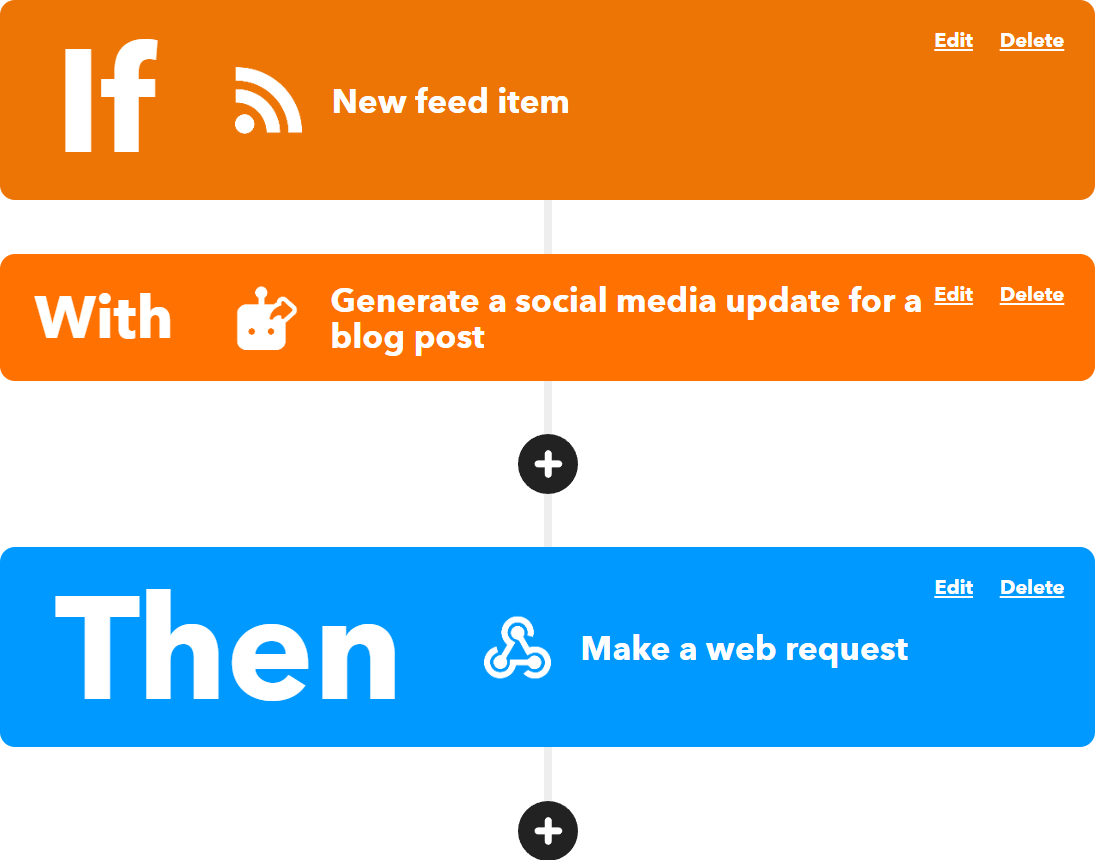
大きく分けて次の3つのことをしました。
- If new feed item
- このブログサイト「Telmina's notes」のRSSフィードをIFTTTに読み込ませる。
- With Generate a social media update for a blog post
- 今回のキモ。フィードが更新されるたびに、フィードからリンクされているブログ本文を読み込んでAIに要約させる。
- Then Make a web request
- Webhookを用いて、要約された内容をMastodonに投稿する。
1. If new feed item
- まず、「If This」で「RSS Feed」を選択します。
- 「New feed item」を選択します。
- 次の項目に必要な情報を入力して、登録します。
- Feed URL
- ブログのフィードのURL
- Feed URL
2. With Generate a social media update for a blog post
- 「If New feed item」と「Then That」の間にある「+」を選択します。
- 「Query」を選択します。
- 「AI Social Creator」を選択します。
- 「Generate a social media update for a blog post」を選択します。
- 次の項目に必要な情報を入力して、登録します。
- Title
- 初期状態の「
{{EntryTitle}}」のままにしておきます。
- 初期状態の「
- Platform
- 本稿執筆時点で「Twitter」「LinkedIn」「Facebook」「Instagram」から選択可能です。残念ながら「Mastodon」はありません。
- 今回は「
Twitter」を選択します。
- Content
- 今回は「
{{EntryContent}}」とします。
- 今回は「
- Link
- 初期状態の「
{{EntryUrl}}」のままにしておきます。
- 初期状態の「
- Tone
- とりあえず私は「
Professional」を選択しましたが、これは好みに合わせて。といいますか何を選んだらどうなるのかわかっておりません…。
- とりあえず私は「
- Language
- 空欄にすると「
English」(英語)になります。 - 私は日本語の要約が欲しかったので、「
Japanese」と入力しました。
- 空欄にすると「
- Title
3. Then Make a web request
- 事前に、アカウントをお持ちのMastodonサーバで、「アプリ」を作成し、アクセストークンを取得します。
- アカウントを登録しているMastodonサーバで「プロフィールを編集」を開きます。
- 左側のメニューから「開発」を選択します。
- 「アプリ」画面が開いたら、「新規アプリ」ボタンを押下します。
- 「新規アプリ」画面で、次の項目に必要な情報を入力して、登録します。
- アプリの名前
- 任意の分かりやすい名前を指定します。
- リダイレクトURI
- 初期状態の「
urn:ietf:wg:oauth:2.0:oob」のままにしておきます。
- 初期状態の「
- アクセス権
- 今回は「
write」にチェックが入った状態にします。- 初期状態では「
read」と「follow」にもチェックが入った状態です。そのままにしても、外してもよいと思います。
- 初期状態では「
- 今回は「
- アプリの名前
- 「送信」ボタンを押下して登録します。
- 登録したアプリを選択すると、アクセストークンを取得可能になっているはずですので、それをメモしておきます。
- 「Then That」で「Webhooks」を選択します。
- 「Make a web request」を選択します。
- 次の項目に必要な情報を入力して、登録します。
- URL
https://example.com/api/v1/statuses- もちろん、「
example.com」はアカウントを登録しているMastodonサーバのドメイン名にする。私の場合は「one.telmina.com」。
- もちろん、「
- Method
- 「
POST」を選択します。
- 「
- Content Type
- 「
application/x-www-form-urlencoded」を選択します。
- 「
- Additional Headers
- 空欄のままにしておきます。
- Body
- 「
access_token=<Mastodonで取得したアクセストークン>&visibility=unlisted&status= {{AiSocialCreator.socialMediaBlogPostPromotion.Content}}」の形式で入力します。- 「visibility」を「unlisted」にすれば、投稿の公開範囲は「未収載」になります。公開(public)はサーバやネットワークに多大な負荷を掛けるのでおすすめしません(サーバによっては利用規約で禁止されている場合があります)。
- 「
- URL
これで晴れて、ブログ投稿のAI要約をMastodonに投稿出来るようになっているはずです。こんな具合に。
ただ、これはあくまでご自身のサイト(ブログ等)の内容をサマりする用途にとどめておきましょう。ほかの方が作ったコンテンツを勝手に要約したら、著作権を侵害する恐れがあります。
#2023年 #2023年5月 #2023年5月20日 #IFTTT #AI #Mastodon #マストドン #SNS #分散型SNS #Fediverse #Twitter